开源的 Vite5 + Vue3 天气数据可视化系统
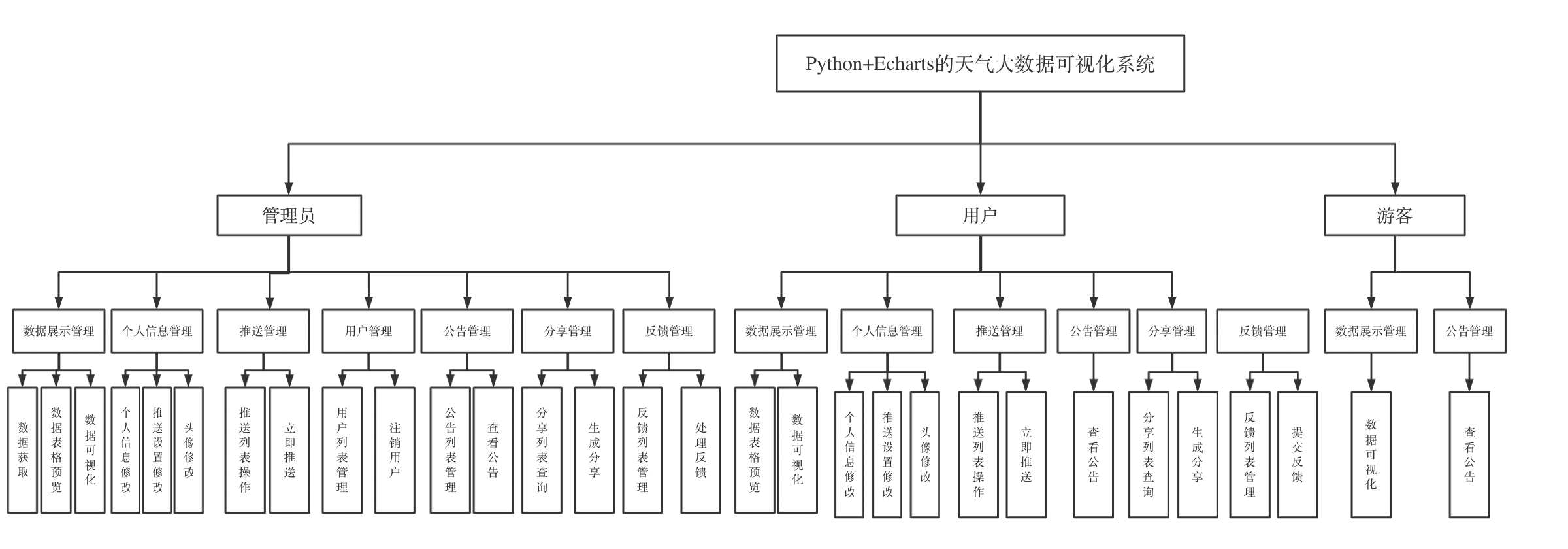
# 项目功能架构[](https://camo.githubusercontent.com/1dc8a3a1c83e7dc2788ccec6b689f94c1c6fb22c4915206d3d2b30babcd54344/68747470733a2f2f696d672e747563616e672e63632f6170692f696d6167652f73686f772f6131373133653766323138636564633961316135313233353566396662626232)
* 基于M1 MacBook Air开发,其他设备屏幕可能出现样式问题(待解决)。
## 技术栈
### 前端
* Vue3
* Vite
* Vue Router
* Vuex
* VueUse
* Element-plus
* Echarts5
* Axios
* Typescript
### 后端
* Koa2
* Python3
### 数据库
* MongoDB
* Redis
### 包管理器
* pnpm
### 代码规范
* ESlint
* StyleLint
* ESLint config by antfu
* husky
## 部署
* Vercel
* OSS
* Tencent Cloud
* Tencent Webify
## 界面展示
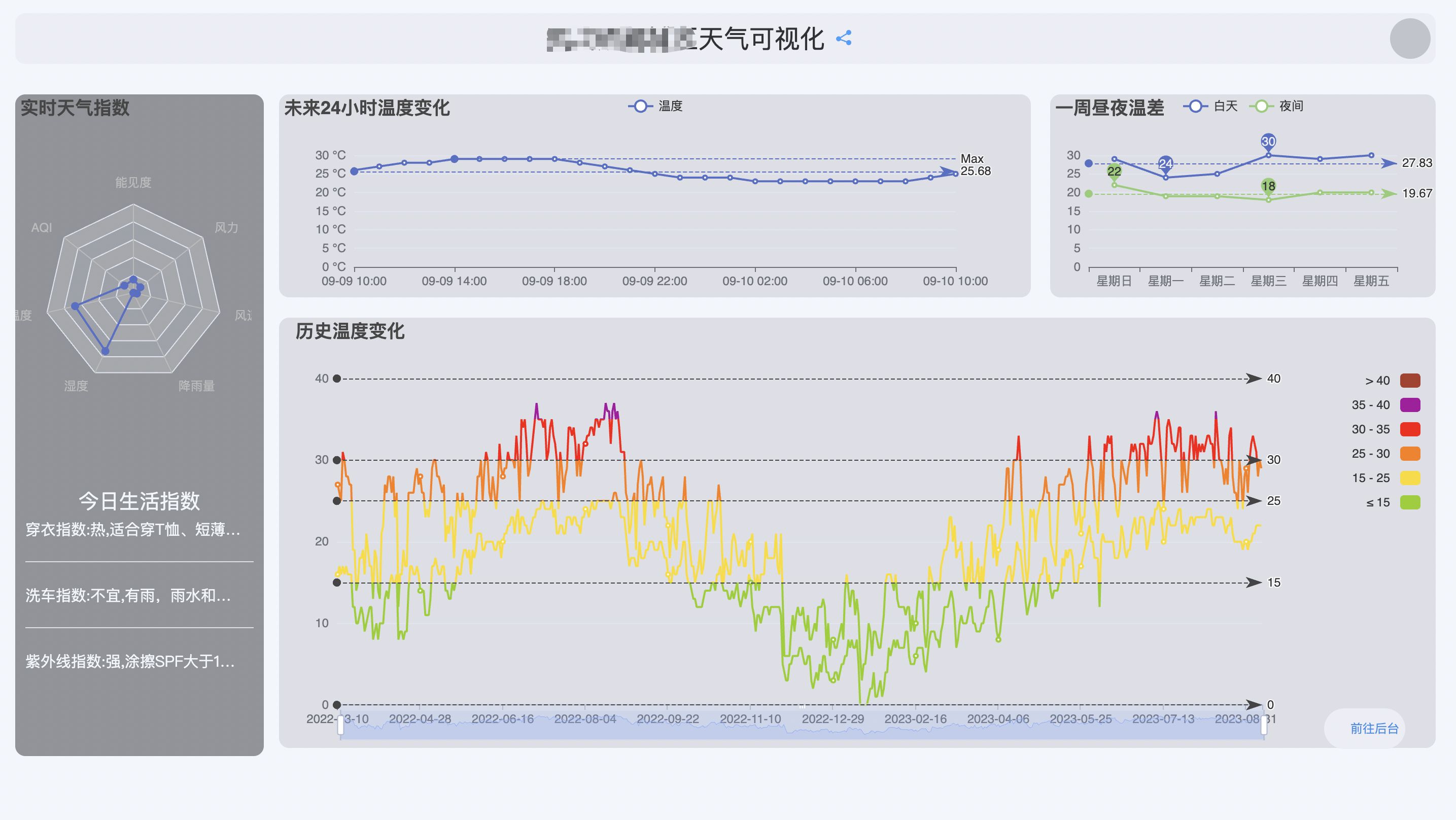
### 数据可视化
[](https://camo.githubusercontent.com/8f2454fa5a8233ea966cdfa65137681b149c7eafb8cf6bc2befe0988e7fbc7bb/68747470733a2f2f696d672e747563616e672e63632f6170692f696d6167652f73686f772f6135383763333336613233376539363632306634666466326431666662633561)
### 登录欢迎界面
[](https://user-images.githubusercontent.com/51162216/171571377-d87d8ffe-0db1-4ef1-ac7b-ca8e635e395e.png)
## TODO
* 优化数据可视化
* Redis缓存
* 日志管理
* 文件管理
* 推送设置管理
* 删除用户及相关数据
GitHub (https://github.com/LaicZhang/weather-fe)
页:
[1]